Сегодня мы поговорим о том как можно «убить двух зайцев» одним действием, а именно как ускорить работу сайта и освободить дисковое пространство за счет оптимизации графических файлов на хостинге.
Поскольку многие CMS не обжимают графику а сохраняют ее в первозданном виде что негативно влияет на CEO и то что у пользователей быстро заканчивается выделенная дисковая квота аккаунт блокируется и пользователь получает ошибку 503 до того момента пока служба поддержки не разблокирует аккаунт для устранения нарушения.
Есть множество вариантов как это сделать, различные ПО и Online сервисы но мы рассмотрим вариант как это сделать с помощью программы VSO Image Resizer
Для начала вам необходимо выяснить пусть куда ваша CMS загружает файлы после того как вы выполняете указанные действия.
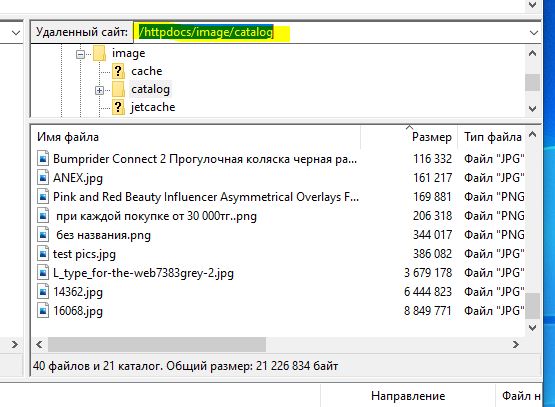
В нашем случае это /httpdocs/image/catalog
Переходим в указанный каталог

Здесь мы видим что у нас имеются не оптимизированная графика и некоторые файлы весят свыше 6 мб что совершенно не приемлемо для публичной части сайта.
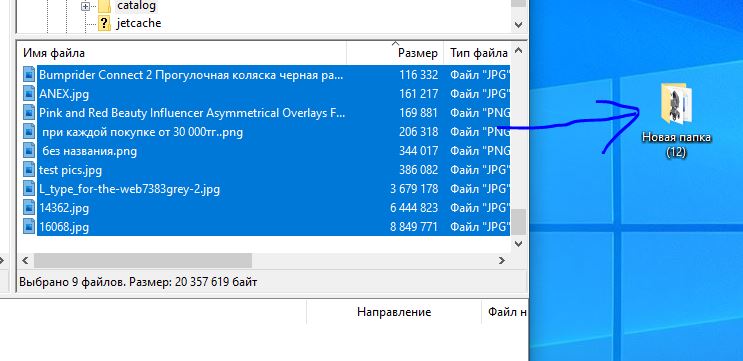
Создаем папку на локальном ПК и перетаскиваем интересующие нас файлы в созданную папку.

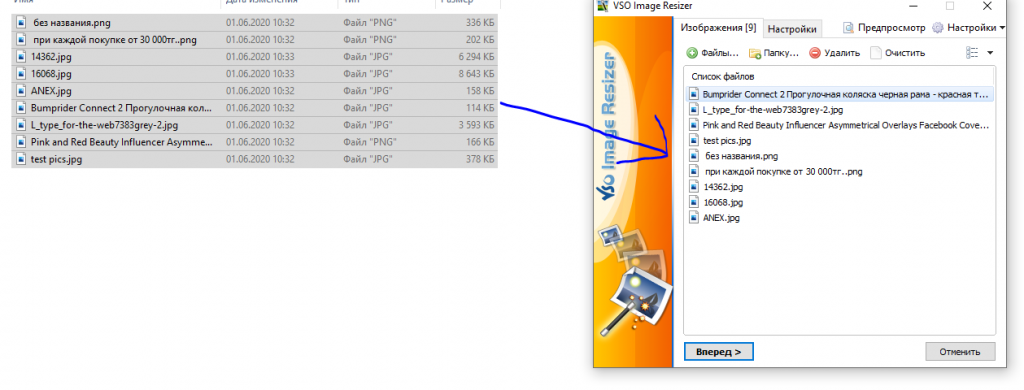
Открываем указанную папку и запускаем VSO Image Resizer
Перетаскиваем наши файлы в VSO Image Resizer и нажимаем вперед.

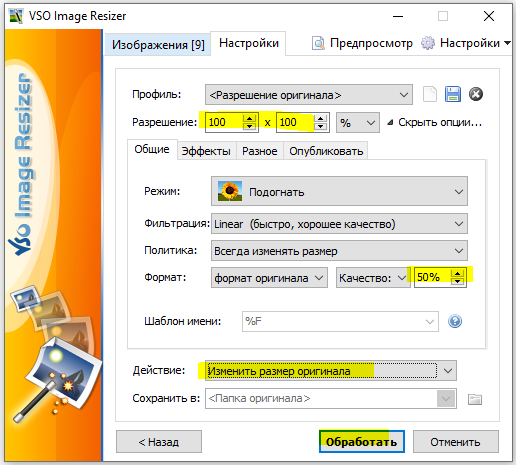
Указываем необходимые нам параметры, в нашем случае выбираем:
- Профиль — Разрешение оригинала
- Формат — Формат оригинала
- Качество — 50%
- Действия — Изменить размер оригинала

Нажимаем «обработать»
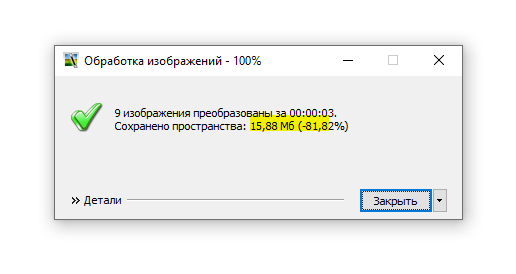
Получаем результат — 81.82% или — 15.88 мегабайта с 9 графических файлов !

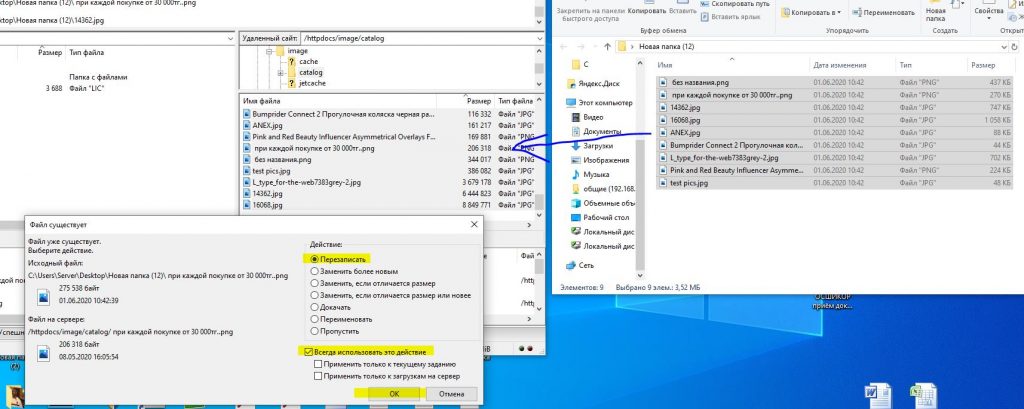
Перетаскиваем наши оптимизированные файлы в обратном направлении

Наслаждаемся результатом )



Свежие комментарии